Inspiration:
A little less than halfway through the semester, Josh Matthew and Johnny were sitting in the Champaign-Urbana Community Fab Lab trying to figure out what our semester project was going to be. We were learning how to laser cut notebooks and etch designs into them when Annie Guo overheard them and told them she also needed a project team. They were more than happy to invite her to work, but no ideas were coming to their minds.
They decided to start a Facebook group message that night to try and decide on a specific project. Later that night, Johnny came across a video for a Kickstarter project for “Roadie” a Bluetooth motorized guitar tuner. Johnny messaged Annie and Josh immediately about maybe doing a similar design for an acoustic ukulele tuner and they all discovered that each of them knew how to play the ukulele! They had found our idea and were ready to get started. They all played the ukulele and they thought it would be a great idea to build an automatic tuner, combining the different skills they learned from the fab lab.
Inspiration video: https://www.roadietuner.com/
Research:
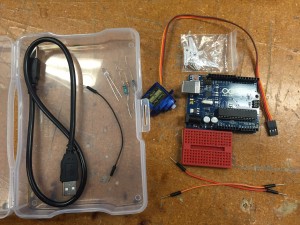
They knew this tuner was a bit of an ambitious project, but they pursued it (even though none of them were CS majors or understood any ECE…) because it combined many of the aspects they learned in the Fab Lab. They knew their design would include an Arduino for the tuning portion and 3D printing for the piece that attaches to the peg. They were still a little bit curious about the code, so they figured research started with Google.
They were able to find a similar Instructable (http://www.instructables.com/id/Automatic-Guitar-Tuner/) but the problem was that electric guitar are able to be plugged right into the computer to measure the sound waves! They couldn’t do that with our acoustic ukulele, which means they needed an outside microphone to pick up the sound frequencies. They also learned that the frequency for each string of a ukulele is set. Pitch is correlated to a frequency, so Annie figured in the code she would be able to hardcode each set frequency.
G: 392.00 Hz
C: 261.63 Hz
E: 329.63 Hz
A: 440.00 Hz
They divvied up roles and decided Annie would be in charge of the coding of the Arduino, Josh would be in charge of design, Johnny would help out with design and PowerPoints/extra assignments. Each party started researching their respective roles and began researching different pieces of code and design.
Design:
When first considering designs, Josh and Johnny knew that they had to have an Arduino casing, and a part that would attach to the tuning peg of the ukulele so that it could turn it automatically. They were joking around and one of us came up with the idea of calling our project the “Tune-a-lele” which eventually turned into a fish pun and having the part look like the head of a fish.
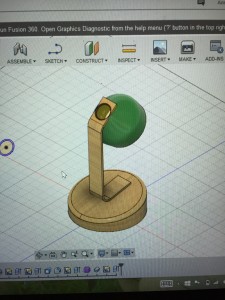
As silly as it was, if they were ever going to market the product it would at least have an awesome name! After multiple tries in Autodesk Fusion 360, they finally settled upon the idea of using a file from Thingiverse and modifying it to their needs. They were able to create a rectangular clip at the end of head that would turn the peg, however when this ended up being too big, they finally created a small cube, with a printed fish sticker that would turn the peg without touching the others. Now that they had the design, it was time to code!
Software and Hardware:
When Annie first started considering the code and the hardware, the hardest part was figuring out all the connecting components. She knew she needed a component that would pick up the frequency of the string selected, a piece of code that would match the frequency of the string that is plucked versus the frequency of the perfect pitch, and a piece of code that would rotate the servo motor left or right depending on if the pitch was too high or too low.
For the code, she knew she needed to use a Fast Fourier Transformation, thanks to Colten. This is a classic technique used in Arduino audio signal processing, so she downloaded an FFT library from Arduino and incorporated it into the code. It converts the time series signal the microphone picks up into a representation in the frequency domain. She needed the frequency the mic picks up because the algorithm is supposed to match the frequency the mic picks up versus the hardcoded perfect frequency.
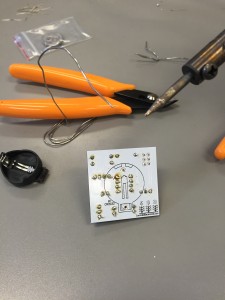
The first iteration of the hardware involved using a contact mic to simulate how an electric guitar picks up vibrations. A contact mic (also known as a piezo mic) is put on the body of the ukulele, and is connected to the Arduino. Unfortunately this did not pick up the signal as well as they wanted for the code.
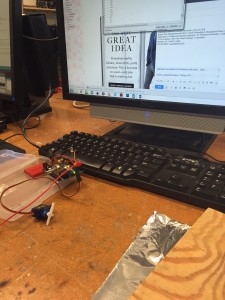
The second iteration of the hardware involved just a regular electret spark microphone. This was connected to a breadboard which was connected to the computer and the code. This iteration worked, and was able to pick up the frequency they needed, but only in an incredibly quiet environment.
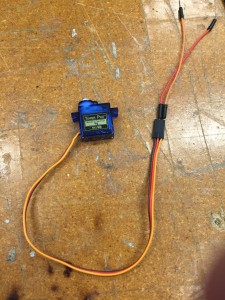
Lastly, they attached the 3D component to the servo motor that was programmed to rotate up or down according to the pitch. They made sure the motor had enough torque to actually move the peg—this motor does!
Test Run:
It worked! https://www.youtube.com/watch?v=PkXWCXKTg-I
Future Iterations:
They were able to learn a TON on audio signal processing (lots of information and math that was truly over our their heads) but, in the end, it was a chance to practice real world building. In most business classes, they never got the opportunity to watch an idea come to life, so that opportunity was truly an incredible process. Another skill they learned as the ability to segment the components they needed in order to divde up the work. For this particular project, they needed something to pick up sound wave, a piece of code to process the sound wave, a piece of code to match the wave picked up versus what it should be, a piece of code to spin the motor higher or lower depending on the pitch, and a 3D component that will attached to the peg. Being able to divide up our project into these simple steps allows us to modulate the project so the group can all work on different parts.
For future iterations, Annie suggested testing the mic on the string. Maybe that would be an even better version than the contact mic they had built. If the mic was settled right on the string, it would probably pick up the vibrations of the single string
She also suggested a low pass and high pass filter to extract excess audio. Because this microphone picked up a lot of residual sound, it was really only possible to work if the room was dead silent. Obviously, there is a lot of ambient sound in the environment, and they would love for the tuna-lele to work regardless of the environment. A low pass and high pass filter would filter out the frequency that did not fall within the range, leaving a sweet spot for the code to only react to what the microphone would pick up between the suitable range. We would need different filters depending on the string we wanted to pick.
-Annie, Josh, Johnny 🙂