
Updating this page
NOTE: This page is using the same Featured Image as the one selected on the Projects page. However, this page and the image on the Projects page are not directly connected to each other. If you change the image in one place, you’ll need to change it in both places.
NOTE: When you create a new project or copy an existing one, make sure that the parent of the new project is the Current Projects page. (Using Duplicate This will preserve that relationship by default.) It will make your collection of projects easier to find in one section of the Dashboard’s Pages listing.
About this project
This project began with a moment of inspiration: How could the web hosting team make website creation easier for people around campus? We took a look through elements commonly used in faculty, research, and lab sites in order to create this site template with example pages in a simple menu system that could be edited and customized for reuse…
Inserting a Table of Contents
The top line of this page contains the short code toc in angle brackets, meaning a Table of Contents will be generated and inserted at that position.
If you want to have the system automatically create Tables of Contents on every page where it encounters enough headings, go to your Plugins list in your Dashboard, look for the Table of Contents plugin, and click Settings. You can adjust the Table of Contents appearance, whether or not it automatically displays or is inserted where you specifically call it, and more.
Adding more page structure with Headings
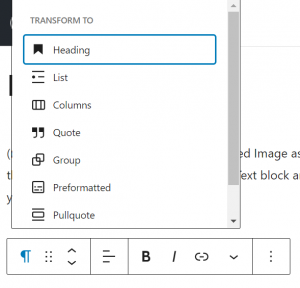
NOTE: For accessibility purposes, using the Heading block type to separate content is more helpful to screen readers than simply bolding paragraph text. To change a paragraph into a header, click on the Paragraph symbol in the hover bar and choose Heading from the list of options that appear.

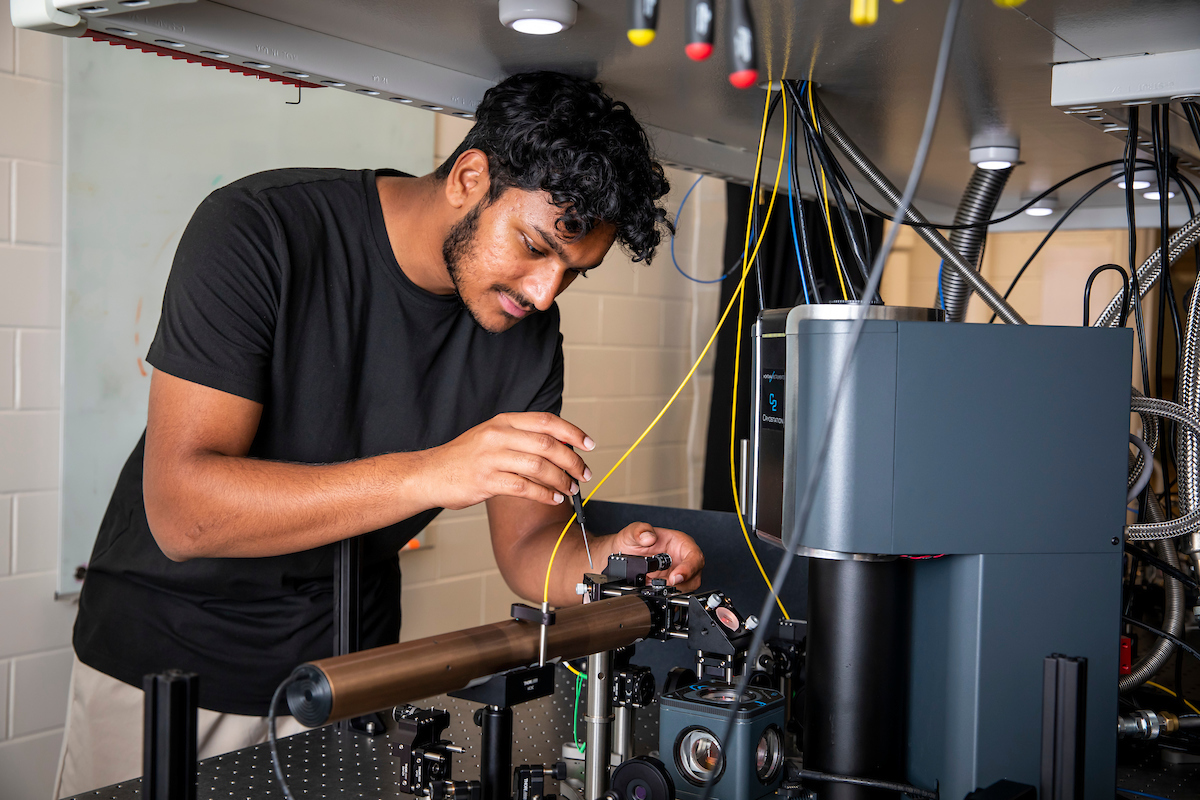
Photo Gallery
NOTE: If you’d like to display images of your work in progress and visualizations of your results, a photo gallery may help you out. First embed a Gallery block in your page, then select your images. In the Gallery settings sidebar, these images are set to Thumbnail size and the links go to the Media file. The images used in this gallery are stored in the Media Library. You’ll want to include alt text that describes the contents of your photos or research visualizations for people who use screen readers.








