Site-Wide Features of the University of Illinois Theme
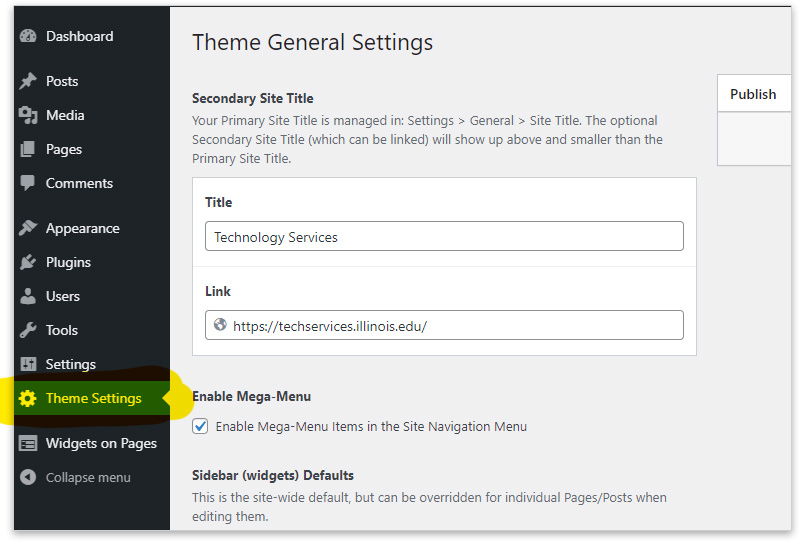
All site-wide theme features are managed from the “Theme Settings” link on the dashboard.
Important Note: Whenever you make a change to the any of the Theme Settings, you will need to click the “Update” button in the “Publish” section of the dashboard to apply those changes.
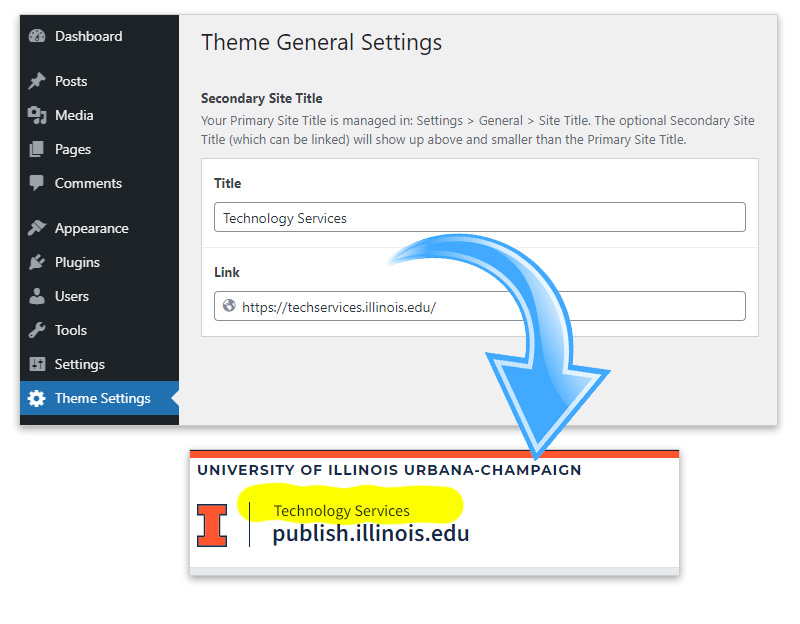
Secondary Site Title
You may provide an optional Secondary Site Title, that will appear above/before your primary site title in a smaller font. This is often used to show and relationship with parent unit or organization (and can optionally also link back to that unit/organizations web site).
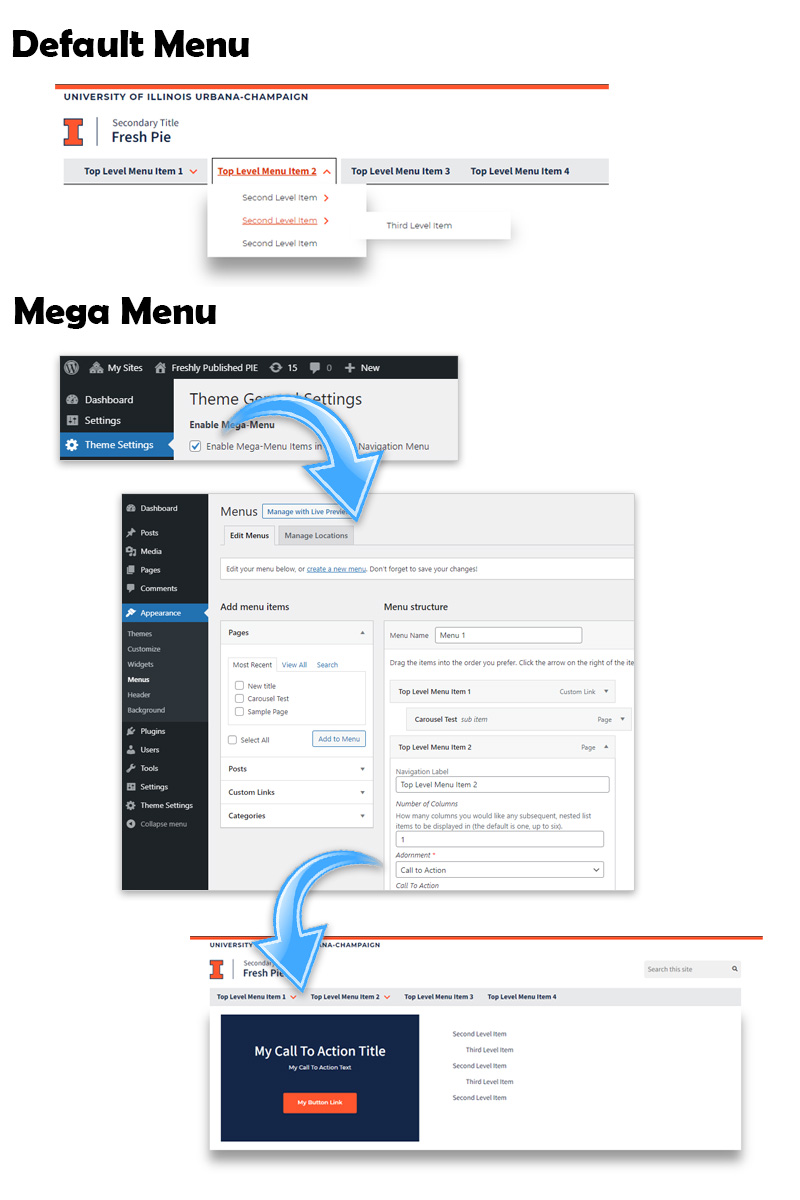
Mega-Menu
Your site navigation menu is presented as a fly-out menu (up to three levels deep) by default. But you can choose to enable a mega-menu version if you prefer. The mega-menu version will present each top-level menu item as a page-width element, with optional menu adornments (like a Call to Action) available, and additional controls for setting how many columns of content the subsequent menu items should be presented in. Once the mega-menu option is enabled, additional controls will become available on the individual menu items managed through the “Appearance > Menus” section of the dashboard.
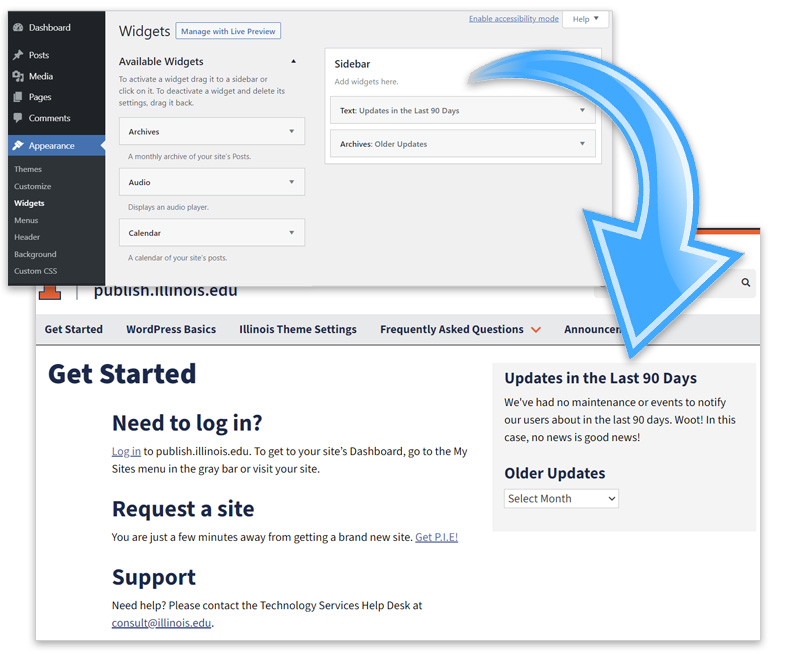
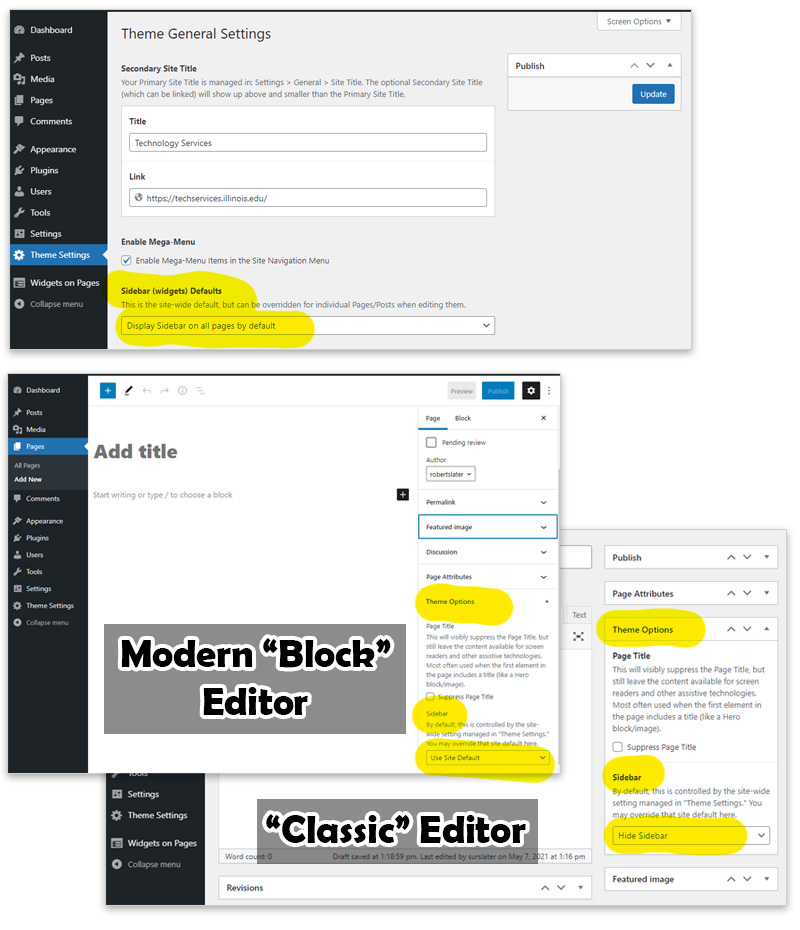
Sidebar (Widgets) Defaults
The theme provides support for an optional sidebar feature, which is enabled by default, that can be accessed through the WordPress dashboard’s “Appearance > Widgets” controls for the Sidebar. Widgets in WordPress are chunks of content that you can use on multiple (or even all) pages and posts across your website. In the University of Illinois theme, the only “widgitized” area is the optional right-hand sidebar.
If you don’t want to use the sidebar sitewide (by default), you can change this under “Theme Settings > Sidebar (widgets) Defaults” by setting this value to “Hide Sidebar on all pages by default.” You can override this on individual pages and posts — while editing the page or post, locate the “Theme Settings” section on the edit page/post interface, and in that section, set the “Sidebar” option to your preference (choose from among Use Site Default, Hide Sidebar, and Show Sidebar).
Footer Contents
There are several customizable portions of the theme footer. This includes an address/contact information block, up to three Footer Sections (responsive columns of customizable content), and a Sub-footer links bar below that.
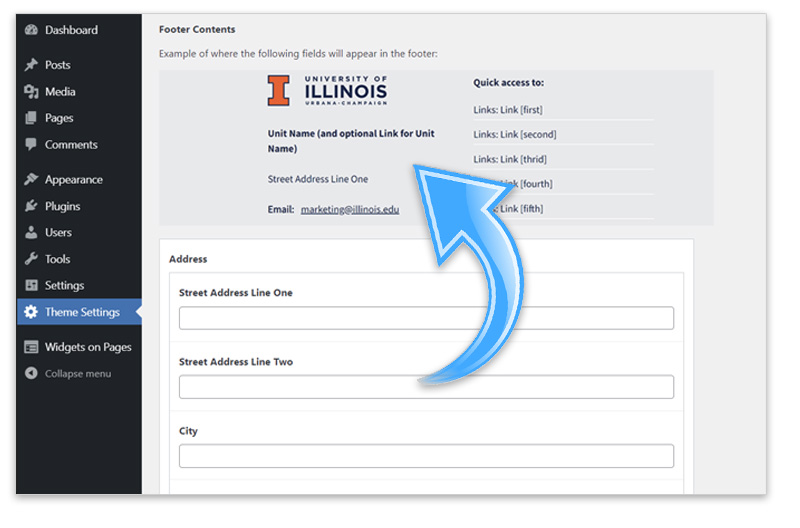
Address/Contact Information
In “Theme Settings > Address,” all fields are optional, and your address/contact block will be constructed from as much data as you provide.
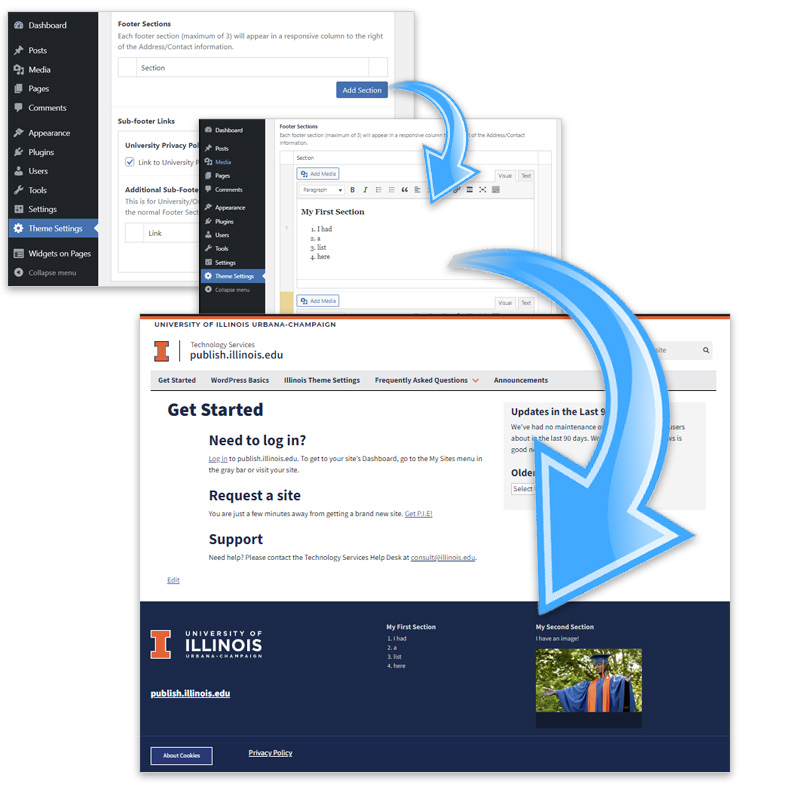
Footer Sections
In “Theme Settings > Footer Sections” you will find sections of customizable content that you can manage either with the WYSIWYG editor or hand-code using the “Text” option when adding/editing a section (normal automatic WordPress content safety filtering rules apply, which vary depending on the setting on your site). You may add up to three Footer Sections, which will responsively collapse down to a two or single column layout as the available screen width is reduced. To begin adding/editing a footer section, under “Theme Settings > Footer Sections” click “Add Section.”
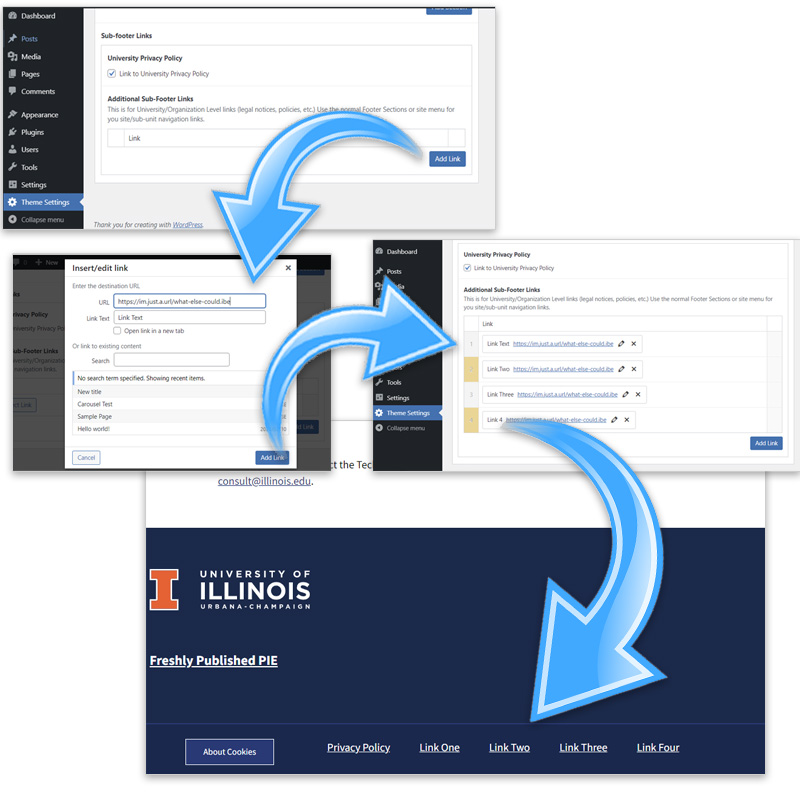
Sub-Footer Links
In “Theme Settings > Sub-footer Links” you may choose to opt out of the single default link (to the University Privacy policy) as well as adding (and organizing) as many custom footer links as you would like in this section. Click “Add link” in the “Theme Settings > Sub-footer Links” section to add a new link. Once you have more than one link, links can be dragged and dropped to rearrange their order.
Page/Post Features of the University of Illinois Theme
There are a few features and options you will have at the page level that are unique to the University of Illinois Theme, the option to (visibly) hide Page or Post titles, and the ability to override the site-wide setting for the sidebar (widget) to display or not. When editing a page or post, look for the “Theme Options” controls.
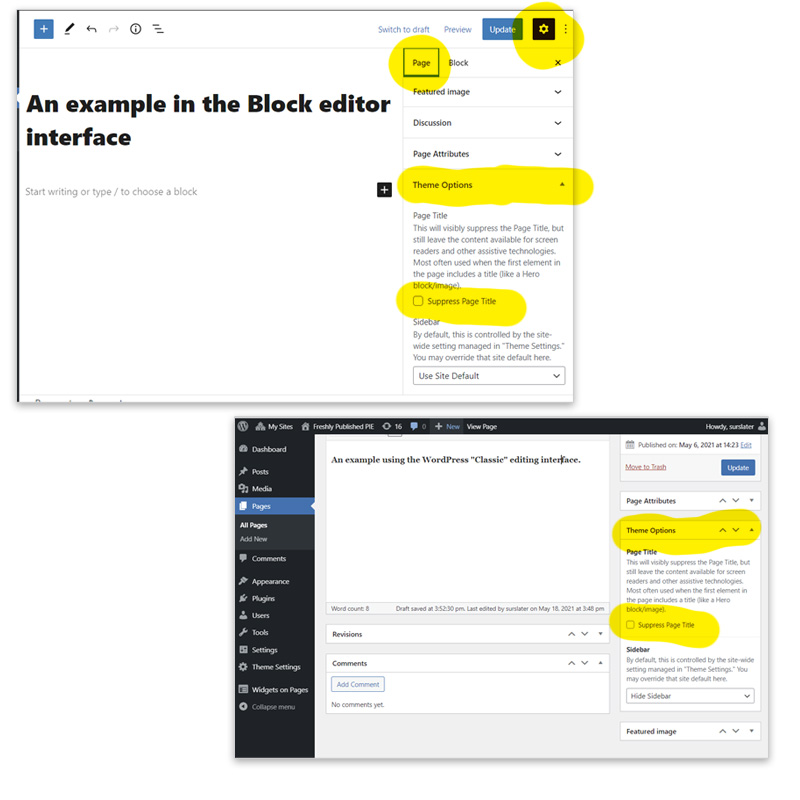
Hide the page/post title
When editing a post/page, under the “Theme Options” control panel, you can set the “Page Title” to “Suppress Page Title” by checking that option. The page title will still be available for assistive technologies (like screen readers) and other tools (like search engines), but will visibly suppressed on the page. This is most frequently used when a “title block” or similar graphical element (like a hero image) is used in place of a normal page title as a more visually impactful page title. In the modern WordPress (block) editor, you can find the “Theme Options” while editing a page or post under the Settings control (gear icon in the upper-right), set to the “Page” tab under Theme options. In the older (classic) WordPress editor, you will find this in the “Theme Options” screen options section (on the right-hand side while you are editing the page by default, but it may optionally also appear at the bottom of the page or post instead, depending on your personal preference settings).
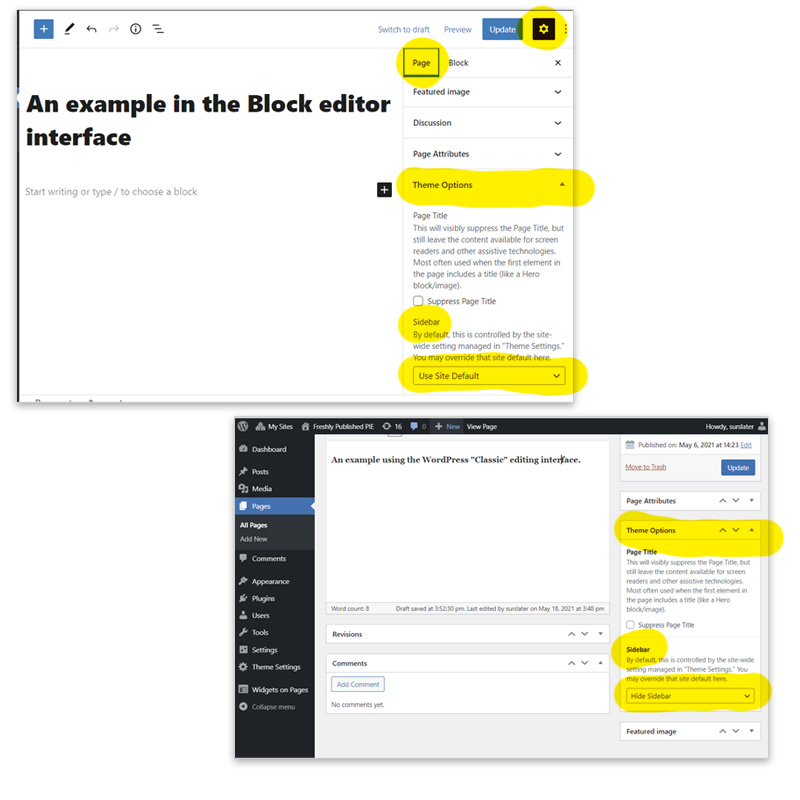
Enable/Disable the sidebar
When editing a post/page, under the “Theme Options” control panel, you can set the “Sidebar” option to “Use Site Default” (the default option, relying on the global setting you can make in “Theme Settings” from the WordPress dashboard), Hide Sidebar or Show Sidebar. In the modern WordPress (block) editor, you can find the “Theme Options” while editing a page or post under the Settings control (gear icon in the upper-right), set to the “Page” tab under Theme options. In the older (classic) WordPress editor, you will find this in the “Theme Options” screen options section (on the right-hand side while you are editing the page by default, but it may optionally also appear at the bottom of the page or post instead, depending on your personal preference settings).