Meeting Agenda
- New features review – a11yfirst checker, show block
- Known bugs – double scroll, anchor
- Next feature items – link, image
- Second round of usability testing goals – See U of I box folder (Login required)
- Recruiting testers for usability testing (Jemma and Dena)
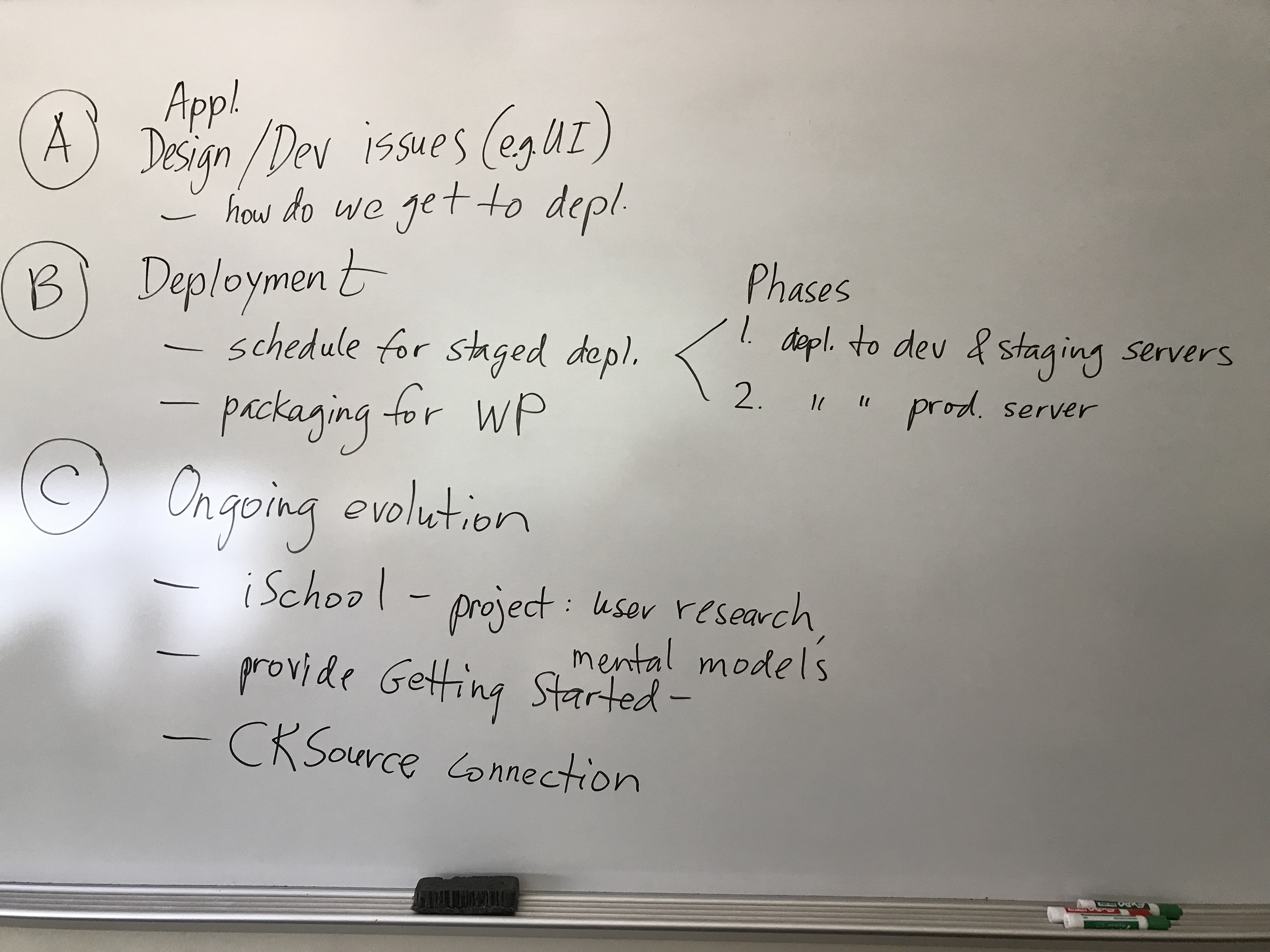
- A11yfirst Editor deployment process to Library CMS – meeting with Library IT/Training materials(ie. “getting started” video)/ collaboration with DRES accessibility Badging training system
- Go live target date to WordPress dev and stage sites – Nov 30, 2017
- Versioning strategy – current one is 0.5.0/ how to inform users that the editor was updated.
- Demo site maintenance and update – “save” and “edit” functionality
- Review A11yfirst help file – https://github.com/a11yfirst/plugins-dev/tree/a11yfirst/plugins/a11yfirsthelp/content