During this weeks class we were given the task to audit two different teams on their final projects. One of the groups we audited was working on the hydration band. We really liked their progress as we had watched it from early on, now the band isn’t specifically geared for Fitbit users but for users with watches. They created a band and they intend on adding the hardware into the band where it has lights reminding the user to drink or replenish water. I think their idea is great, we all tend to forget to drink water even when it’s right in front of us, so it would be a great way to remind us to take care of our bodies. We had given them ideas in regards to the flashing light as some users may find it to be excessive or hard to see if in the sun. We recommended trying out vibrations rather than blinking lights.
After we had audited the groups we began working on our own projects and taken into account the feedback that were given to us. Some of the feedback we got was in regards to the placement of our product especially in regards to pets that consumers might have that the sensor may be able to sense and think it was an intruder. Other suggestions we received was being able to automatically turn on the sensor by sending it some sort of signal instead of having to turn the power on the product itself. Another recommendation we received was reminding the user to turn on the system before leaving the house, we tend to have a lot of things to do before leaving apartments so its understandable to forget. The group had mentioned trying to incorporate an external calendar into the system, so if it ever had “break” on the calendar the system would know to remind the user to turn on the system. All these suggestions were really great and we definitely took them into consideration. However, some of the suggestions would be very difficult to incorporate in this first prototype as we believe the best way to go about many of the suggestions would be through creating an actual application that the user could use if they wanted to change the phone number attached to the system, the location of the system, the amount of time before the alarm turned on after being powered, etc.
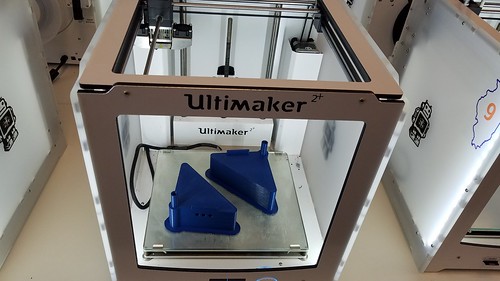
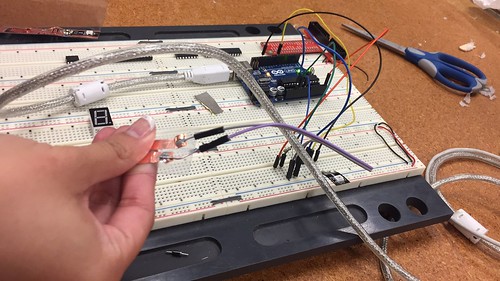
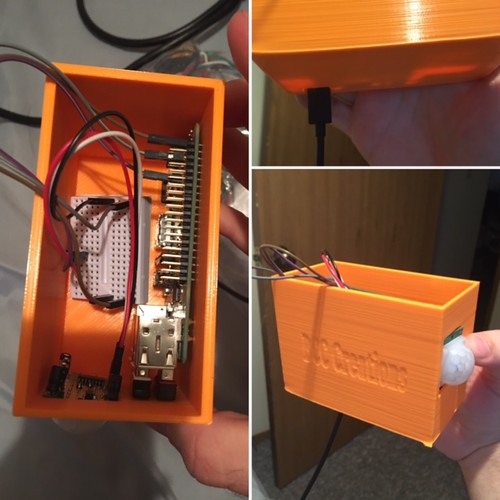
We had our first housing printed out and we were able to place our hardware in, we realized that the sensor and power hole needed to be shifted and made bigger. Thus, we reprinted the new housing today and will be picking it up the day after. Once we started printing the housing, we decided to continue testing our sensor, so we would be able to ensure it would work when we did our prototype testing. The system had worked great today, it sent a text around 55 seconds after start up that the system had started and immediately sent a text when the sensor sensed any motion.
Sensor hole needs to be enlarged.

Power hole needs to be shifted.

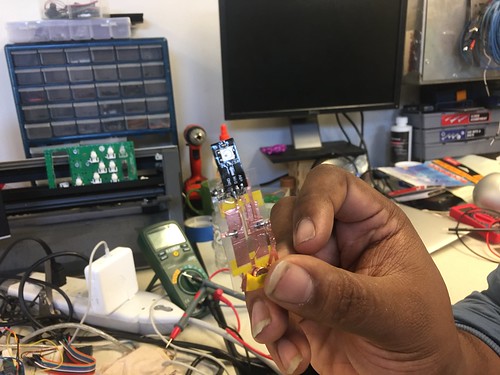
Testing our sensor.