What We Will Be Covering
Information Organization
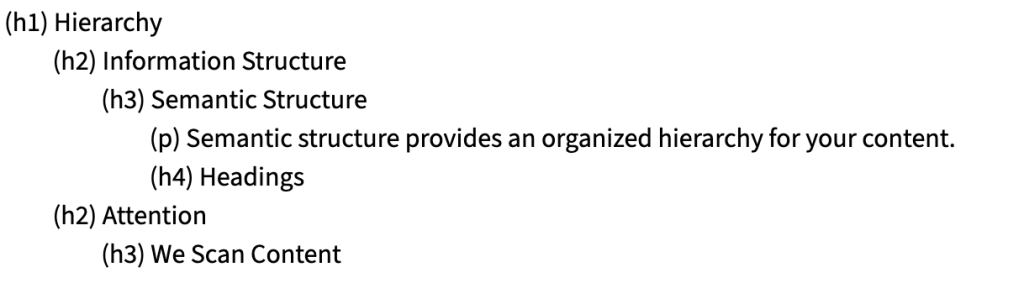
Semantic Structure
Semantic structure provides an organized hierarchy for your content. This makes it easier for users with assistive technologies, such as screen readers, to navigate and understand information. Microsoft Word and Adobe Acrobat offer accessibility-checking tools, and most CMS and email-creating platforms will have heading, list, and table styles built in.
Headings
The hierarchy should be established through the use of headings, subheadings, and other organizational elements. Heading text should be clear and concise. You want to convey as much meaning as you can in as little text as possible.
Think of your document like an outline for an essay. Heading 1 (h1) should be the page title. There is only one title or Heading 1 on a page. The next level down would be Heading 2 (h2). Under those headings, you would use H3, etc. Headings must go in sequential order. You can have multiple Headings 2-6.

Lists
Lists are a great way to break up longer pieces of text.
- Bulleted lists are used for lists with no important order.
- Numbered lists used are for specifically ordered lists.
Tables
- Use tables for tabular data only. Do not use a table to format non-tabular data.
- Include table titles, headings, and alt text.
- Do not combine separate tables.

Attention?
- Attention span is 8.25 seconds on average.
- 2 seconds in a video to get anyone’s attention.
We Scan Content.
- Make use of bulleted lists and shorter content online.
- Keep it simple.
- Most web content is written at an 8th-grade level.
Link Text
Links – write helpful link text. Pretend someone is reading this to you and you can’t see it? Does the link text make sense?
- Put keywords at the beginning of the link phrase.
- Search your page for “Click Here” – You shouldn’t find it. Please reword your link.
- Don’t spell out full urls in your text unless:
– you are trying to get the users to memorize a short url;
– you are using an email link, in which case, spell out the email address in addition to linking it.
View the Tools & Resources section for help such as a Link text resource.
Alternative Text
Alternative (Alt) Text is meant to convey the “why” of the image as it relates to the content of a document or webpage. It is read aloud to users by screen reader software, and it is indexed by search engines. It also displays on the page if the image fails to load.
- Add alt text to all non-decorative images. Leave alt text blank if the image is purely decorative.
- Keep it short and descriptive, like a tweet.
- Don’t include “image of” or “photo of”.
- Your description should match the context. Be detailed if necessary.
- Hide or remove your image and read the alt text to see if it fits.

Alt Text Examples for the Above Image
- Alt-text without specific context – A mostly empty stadium.
- Alt-text on a page about the recent turnout for track tryouts – Harvard Stadium with two lone runners bounding up the steps.
- Alt-text on a page about renovation projects – Harvard Stadium with cracked concrete pillars.
View the Tools & Resources section for help such as an Alt text resource.
Captions and Transcripts
Captions and transcripts allow people with hearing impairments or other disabilities to access and understand the audio content in videos or other multimedia. Captions provide a short text version of the audio, while transcripts provide the full content script. Captions and transcripts can also help people with cognitive disabilities or those who are non-native speakers of the language of the video language.