Image Descriptions / Alternative Text (Alt-Text)
Most social media posts include images – photographs, GIFs, memes, etc. For those with vision loss, the only way they are able to “see” these visual objects is to have a screen reader or text-to-speech software read any provided visual description of the image.
Most of the major social media platforms now allow for image description or Alt-Text, and many even provide machine-generated Alt-Text automatically. Do not rely on that machine-generated description – it is rarely accurate (although they are getting better). More importantly, if you are including an image in your social media post, there is probably an underlying context or connotation to the image – a subtly that an AI cannot pick up on. Good visual description will not only state what is in the image but will provide that underlying context in a way that is clear and concise.
Example:

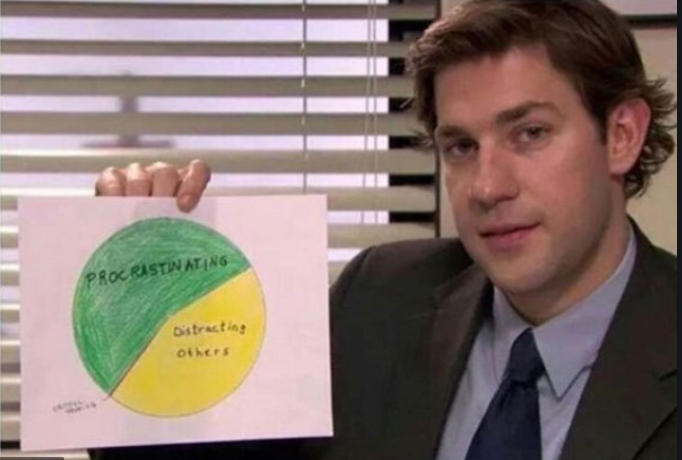
Machine-generated Alt-Text: A man in a tie holding a piece of paper.
Visual Description with context: Jim Halpert from The Office (US Version) holding a pie chart: 60% Procrastination, 39% Distracting Others; 1% Critical Thinking
Step-by-step instructions for adding Alt-Text to images on Facebook, Twitter, and Instagram
Video Captions
For those with hearing difficulties, captions are incredibly important. Captions are also used by a wide variety of people who do not have hearing difficulties for a number of reasons – captions aren’t optional, if your video doesn’t have captions, it isn’t truly accessible to your full audience.
The easiest way to provide accessible videos on social media is to upload the video file to YouTube first and caption it using the caption/transcript tool. Once the captions have been added, use the link provided by YouTube to embed the video into the social media post.
Full instructions on using the YouTube captioning tool are available in the YouTube Help Center.
Use Explicit Text or Descriptors for URLs
Lengthy URLs are incredibly cumbersome for screen readers – providing explicit text with the URL embedded is easier for screen reader users and is visually more appealing for sighted users as well. Not to mention, embedding your links instead of including a full URL takes up fewer characters and allows for more space for your actual message!
Which would you prefer?
https://giesbusiness.illinois.edu/faculty-research/faculty-staff-directory
or
Use Camel Case for Hashtags
Hashtags that are written in all uppercase or all lowercase are difficult to read for a number of users. They present problems for users with dyslexia, low vision, and for screen reader users (a screen reader will try to read the hashtag as one word if there is no differentiation between words). In fact, a majority of people – regardless of disability – find hashtags that are not in camel case difficult to read.
Using camel case also prevents confusion for all users by providing a clear message about the contents or context of your post. A great example – if you click #superbowl are you going to get score updates for the Super Bowl or images of Superb Owls? If you use camel case (#SuperBowl or #SuperbOwl) you increase the clarity and searchability of your post.
Hashtags should be listed at the end of the post – not in the middle of other text – as this can interfere with the way the screen reader reads the text.
Use Emojis Sparingly
On most social media platforms, emojis have embedded semantic information that allows them to be screen reader compatible. For example, 😊 will be read as “Smiley face” by most screen readers or text-to-speech applications. So, emojis themselves are accessible – which is great news considering how often we use them!
However, it’s best not to use a string of emojis or repeat the same one multiple times – no one wants to listen to their screen reader saying “Smiley face, ghost, pumpkin, ghost, leaf, pumpkin, candy” – just pick one or two emojis per post.
Consider Color Contrast
Choose images and videos with strong color contrast and avoid color combinations that pose difficulties for those with color blindness or color vision deficiency (CVD) such as:
-
- Red & green
- Green & brown
- Green & blue
- Blue & gray
- Blue & purple
- Green & gray
- Green & black
If you can’t avoid these combinations (for branding/marketing reasons), do your best to provide the maximum amount of contrast (light-to-dark) between these colors.
You can also upload your image to Coblis to see how someone with CVD sees your image. By using this tool, you can ensure that the contextual information that color provides in your image isn’t being lost.
Author: Rebecca Graham