Back to Accessibility Feature Documentation
1. OneNet Text Editor UI
How to insert a image

Clicking “insert image” shows below dialog option: Inserting 1)decorative image, 2)simple image, and 3)complex image
Decorative image
Note that inserting a “decorative” image options, disable “alternate Text ” and “Full Description” option.

Simple image
Note that inserting a “simple” image options, disable “Full Description” option.

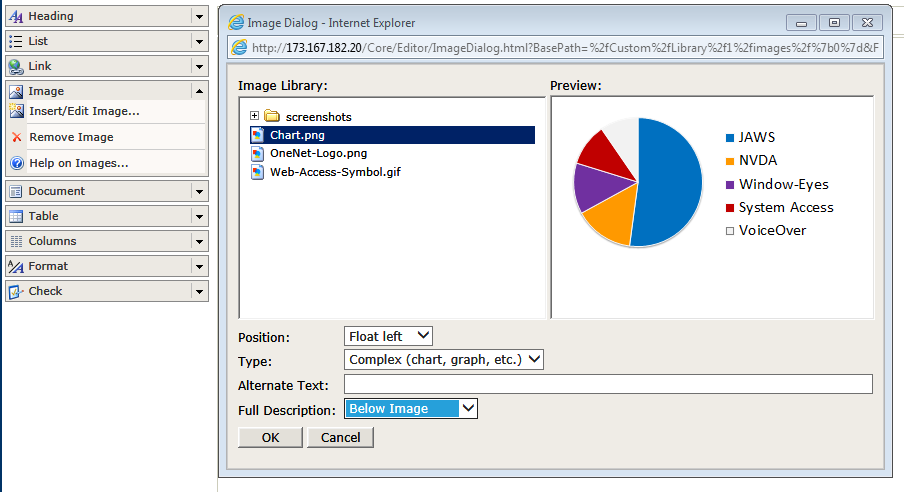
Complex image
Note that inserting a “complex” image options, activate “Full Description”, which has three options, 1)Below image, 2)Link below image, and 3)Link on image.

After the user click “ok” button in complex image type, the dialog is closed and the user can add full description within the page. In other words, enabled “full description” creates fields to enter full description in the back end.

Remove image
Note that “remove image” works when the image is already selected. Once the user clicks “remove image”, it brings up a confirmation dialog.

2. Accessible “Image” Features
| Requirement | Priority |
|---|---|
| Prompt user to identify type of image: decorative, simple, or complex | High |
| Provide means of entering full descriptions as on-screen content, content accessed via on-screen link, or content accessed via link on image (with appropriate alt text) | High |
| Provide “image check” showing images, type, alt text, and full description and provide means of changing | High |
| When a link has an image with no accessible text available, prompt user (and require) to provide meaningful description in the context of the link…? | High |
| Paste image from clipboard support (this would be awesome but CMS specific, so this might best be achieved with CMS specific add-on/modules/plugins to provide this functionality) | Low |
| Provide options for setting and editing whitespace around images | Low |
| For decorative images, automatically use empty alt text | |
| For simple & complex images, prompt/instruct user to enter appropriate alt text | |
| For complex images, prompt/instruct user to enter full description | |
| Do some level of sanity check/warning when user enters very long description but chooses in-page display of information | |
| Provide obvious help/instruction on why and how to use images (Note: Help menu) | |
| Check for images as link content and prompt/remediate accordingly | |
| Consider HTML 5 title/summary detail combo to provide d-link style information for an image (issues with providing polyfills scripts automatically and making it configurable to auto use on/off or specify a different polyfill script) |
3. Consideration
- How to deal with inline images -> image plus text
- Criteria for decorative, simple, or complex image?
- Different types of image from Web Accessibility Initiative
- Decorative image
- Informative image
- Functional image
- Complex image
4. A11y First Text Editor UI
In progress