This interview is part of a series introducing our graduate assistants to our online community. These are some of the people you will see when you visit our space, who will greet you with a smile and a willingness to help! Say hello to Xena Becker!

What is your background education and work experience?
I graduated from New York University with a major in Comparative Literature and a minor in Global and Urban Education Studies. My focus in Comparative Literature was Archives and Library Science, which I personally tailored from classes available in the English, Comparative Literature, and Media, Culture, and Communications departments. Most of my work experience is in education; for a long time, I kept accidentally getting teaching jobs. I really enjoy teaching, though, and my experience as an educator ranges from theater to writing. When I was a junior, I started working in the special collections library at NYU and I have been working in libraries ever since. Now, at the University of Illinois, I work in the Scholarly Commons and the Rare Book and Manuscript Library, which is a really good balance for all of my interests.
What led you to your field?
When I was a sophomore in college, I took a class titled Papyrus to PDF: An Introduction to Book History Now. That class was my first introduction to special collections and archives and I was completely hooked. It was taught by an English professor and a rare books librarian in the special collections classroom and focused on the history of books as physical objects, rather than just as pieces of writing. The content of the class got me to pay attention, but the intricacies I was exposed to of the operation of special collections libraries was what made the class so memorable. I knew I wanted to be involved in stewarding and making available texts and materials to researchers and students, and what better place to do that than a library?
Additionally, though, I want to acknowledge that I was invited to enter librarianship by other librarians. My professor for Papyrus to PDF saw that I was interested in libraries and invited me to apply to work for her the next summer; in research consultations with subject librarians I would ask how they became interested in library science. Everyone was very open and encouraging to my questions and interests, which was another defining aspect of what led me to librarianship.
What are your research interests?
I am interested in expanding learning opportunities in archives and special collections—this means both increasing instruction education for library staff and making library spaces and materials more accessible for learners of all backgrounds. Within special collections I’m a little more open with my interests—I am one of many special collections librarians who refer to themselves as “generalists.” I try to keep my interests as open as possible, but I have done some more specific research on queer archival history, special collections instruction, and data visualization.
What are your favorite projects you’ve worked on?
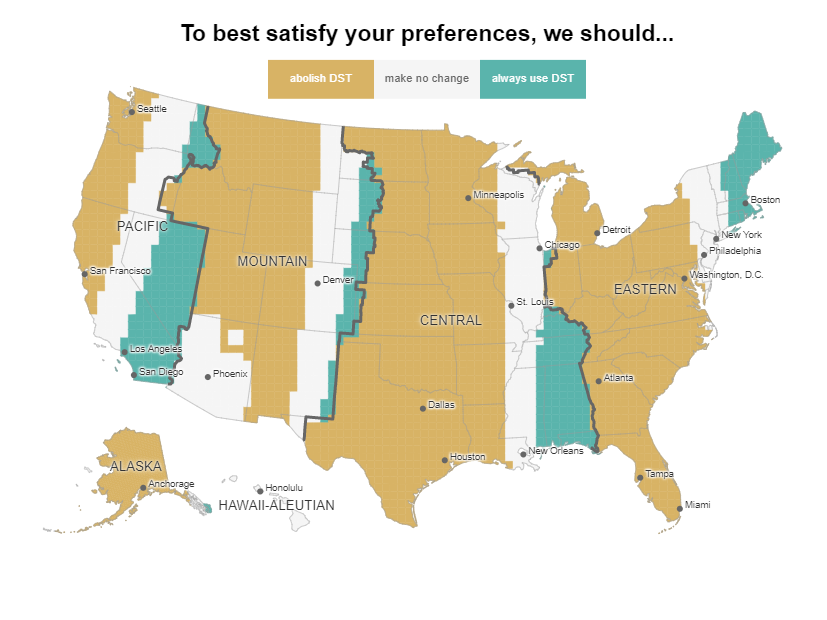
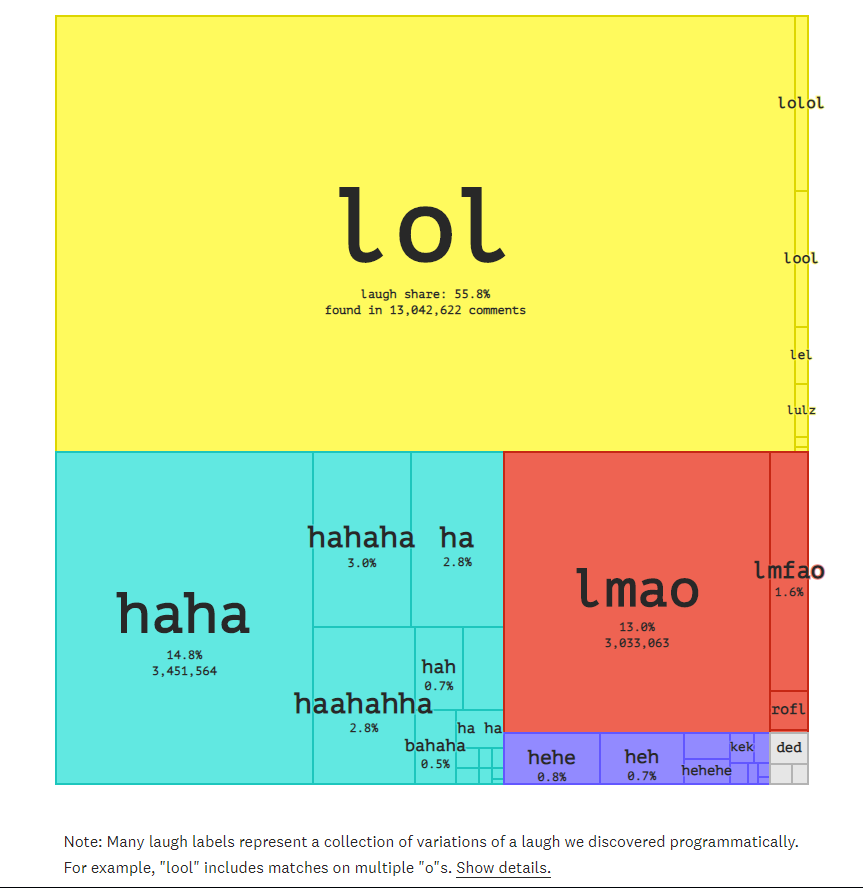
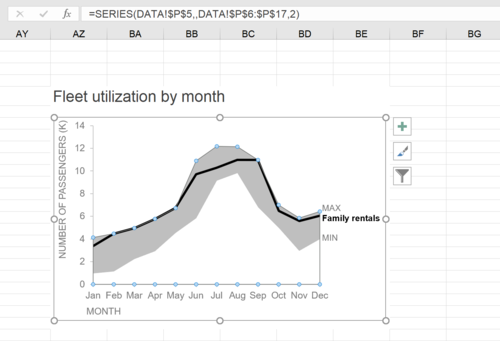
I have enjoyed collaborating with our Data Analytics and Visualization Resident Librarian, Megan Ozeran, on projects that cover all areas of data visualization. Before working with Megan on data visualization projects, I had never really considered academic librarianship as a career that utilizes creative and artistic expression or builds on visual forms of communication—I thought it was all about text. However, learning about data visualization quickly changed my perspective on this and introduced me to a whole new area of skills to learn. Some of the things I have done with Megan include writing monthly blog posts, Exploring Data Visualization, that showcase interesting data viz examples from around the web. Another project was creating posters of historical data visualizations to display at our Data Visualization Competition. That project was a great opportunity to bridge my roles at the Scholarly Commons and the Rare Book and Manuscript Library to show off the cool historic data visualizations out there.
What are some of your favorite underutilized resources that you would recommend?
Our creative software! We have access to the full Adobe Creative Suite in the Scholarly Commons as well as some open source alternatives, and I love toying around with them and figuring out what we can do to make this software useful for our patrons.
When you graduate, what would your ideal job position look like?
My ideal position would be working in a special collections library doing instruction and outreach. I want to continue sharing what I’ve learned about libraries and collections with as many people as possible through classes, exhibits, social media, and other creative forms of outreach. I love working with the public either at a reference desk or through events and classes, so I want to work somewhere that focuses on bringing people and collections together. I would love to keep working at a college or university, but I’m open to working somewhere like a museum or public library as well. Finally, I’d love to work somewhere that has collections that cover areas that interest me or focus on representing diverse voices.
What is the one thing you would want people to know about your field?
That librarianship can look like so many different things—there’s no one way to be a librarian. Many people who work in libraries don’t consider themselves librarians, and many people who should be considered librarians aren’t. Working in libraries has taught me that I will always be able to learn new skills or try new things, all of which can still be librarianship!